Is Your Site Mobile-Friendly?
What is mobile-friendly?
Mobile-friendly simply means your visitors can use phones and tablets to visit your website and have a user-friendly experience.
Many of us get toward the end of mobile site development and really do not know if what we created is “mobile-friendly.” We think we have followed all of the mobile best practices and performed usability testing. However, do we have something concrete to quantitatively certify that we are mobile-friendly?
Most would say no.
Why Does It Matter If Your Site Is Mobile-Friendly?
- You want your mobile moments to be happy experiences! You are building software and tools for your customers and they will not be used if they are hard to use, slow or do not work on the user’s small device.
- On April 21, 2015, Google released a new mobile-friendly ranking algorithm designed to give a boost to mobile-friendly pages in Google’s mobile search results. If you want to be found in Google, you need a mobile-friendly site.
What Tools Can Help Improve Our Site?
For every task, someone has created a tool. This is no exception; there are many tools available to check to see if your site is mobile-friendly. Many of these “checkers” are online, free, quick and make a great addition to your testing process.
These sites are not simply emulators but programs that scan your site, check a variety of criteria and provide a report. Additionally, most provide reporting on performance on the mobile device that is often overlooked in responsive design development.
This means you may want to scan with multiple tools as each was developed looking for different criteria. For example, tools like the W3C Mobile OK Checker focuses on code compliance, Google Developers Page Speed Insights focuses on speed and the Google Mobile-Friendly test focuses on design.
Most have nicely-formatted results reports and suggestions, but it is up to you to interpret the reports, and you may find many false positives or issues that you are willing to live with. The performance results are especially interesting as it makes tuning easier, allowing developers to optimize mobile rendering to meet their specific performance objectives. Those performance objectives operate on a continuum: From highly optimized to the point of excluding images and interactive elements, down to websites that are not functional for mobile and considered desktop-only.
These tools may be challenging for some sites. For example, some tools only work on non-SSL (http not https) sites, and most tools require your site be accessed online. DigitalGov has an article with more tips on optimizing website performance.
What Do the Results Reports Look Like?
Most of the tools have nice, easy-to-read reports (that in many cases are printable) with solutions and risk ratings for each issue to help you prioritize your work.
Online Tools That Evaluate Your Website
The following is a list of free, online tools you may want to use to help you evaluate if a site is mobile-friendly. Let’s see what USA.gov looks like in a few of the tools.
Google Mobile-Friendly Site
Google’s Mobile-Friendly Test will analyze a URL and report if the page has a mobile-friendly design.
The site appears to be mobile-friendly.

Google Developers Page Speed Insights
PageSpeed Insights analyzes the content of a Web page, then generates suggestions to make that page faster
There are some suggestions on how to improve the site’s performance. By clicking on the links, the user is provided with specific suggestions.

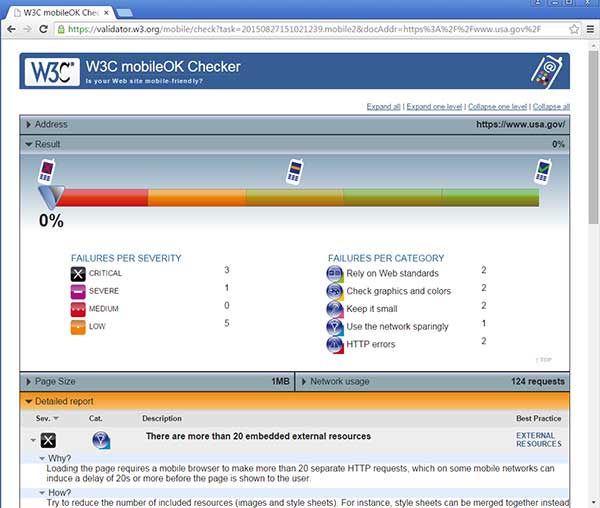
W3C Mobile OK Checker
Mobile OK Checker performs various tests on a Web page to determine its level of mobile-friendliness. The tests are defined in the mobileOK Basic Tests 1.0 specification. A Web page is mobileOK when it passes all the tests.
There are some suggestions and three are critical. One example is:
“Loading the page requires a mobile browser to make more than 20 separate HTTP requests, which on some mobile networks can induce a delay of 20 seconds or more before the page is shown to the user.”
The suggestion to fix the issue is:
“Try to reduce the number of included resources (images and style sheets). For instance, style sheets can be merged together instead of being split across several files.”

Mobile Moxie
This free tool gives the user an overall score and feedback on functionality, design, accessibility, technical optimization, load time and HTML contents of a site.
This report is like a report card and indicated a caching issue that the other tools also pointed to.

Mobi Ready (Only Non-SSL Sites)
This free tool is for developers, designers and marketers to test website performance on mobile devices.
Since this does not support https sites, we are using REI.com.
Notice that this one shows four different resolutions and a report that “the total number of DOM elements should be less than 700 to avoid complexity that will affect rendering and user experience.”
With a solution of:
“You should consider reducing the page complexity and content to reduce the DOM element count.”

WebPageTest
WebPageTest is a free online site that allows the user to see exactly how much time every component uses to load. Through tuning, applications can be made to perform at acceptable levels. One of the most beneficial features I found was that prior to test execution you are able to select a test location, browser and mobile device. This functionality allows us to better replicate our users’ environments and more closely see what they are experiencing or will experience.

Conclusions
While tools can help evaluate how mobile-friendly your site is, once the site is developed it may be difficult to go back and change things. These tools and checks should be used as an opportunity to optimize your site. Where else can you get free suggestions on how to improve your site? Keep in mind that you may not need to fix every issue reported, depending on your application.
“A fool with a tool is still a fool” ~ Grady Booch

