Mobile Development and Testing with Chrome Developer Tools
Around Q3, I was looking for way to test the HTML and CSS of an online application that was to be public-facing. At first, my office’s plan was to connect mobile devices to the network owned by federal employees on a volunteer basis for testing. All of a sudden, a new policy came down that stated, “devices that were not purchased by the agency could not be connected to the network. If we needed a device(s) to be on the network, we needed to go through the steps to have the device inspected, documented and approved.”
I wondered, would this prolong my process? Would volunteers throughout the building be willing to go through this step with me? I also did not feel comfortable with the idea of having the agency purchase devices for testing—what happens in six months or a year when those devices become obsolete? Our web application was to be utilized worldwide; how many devices are “enough” devices?

Nik_Merkulov/iStock/Thinkstock
Could we purchase an application or a subscription to an online io to test within my computer? I went to my desk to meditate on this new option because I just didn’t feel at ease. Playing in my Chrome Dev environment I accidently stumbled upon a button. I clicked it out of curiosity and … shazam! Behold – the rendered view completely changed! My CSS completely changed! What was this magic that I had discovered?
What Is Chrome’s Mobile Dev Tool?
Although not truly magic, Chrome Developer Tools (or DevTools) are a set of web authoring and debugging tools built into the Google Chrome web browser. Using the Device Mode can be an integral part of the government’s efforts to reach citizens where they are most likely to be reached; on their mobile devices. Its controls allow you to simulate a wide range of devices, and help you build responsive, mobile-first web experiences. Thankfully, it’s also free.
I recently asked members of the MobileGov Community if anyone else had experience using DevTools for testing mobile device views of a website. Troy Kitch and Robert Aspinall of the National Ocean Service (NOS) at National Oceanic and Atmospheric Administration (NOAA) were among those who responded. Troy said that he uses it often for the NOS website and that “Google’s Developer Tool is a somewhat more convenient tool [than others mentioned], because it also allows you to test style changes on the fly and preview at different sizes before actually changing your style sheets.” Robert added, “It does a great job of imitating fingertip input and disabling hover events (no way to hover on a mobile device). It’s useful when testing our responsive websites.”
Where to Find It
This is a Chrome Developer Tool, so naturally, you will only be able to access it when using the Google Chrome browser. You can access the tool either by using the Chrome menu icon at the top right of your browser window (select Tools, then Developer Tools), or by right-clicking on any space inside the browser window and then selecting ‘Inspect’ from the dropdown menu that appears.

Google (CC BY 3.0)
Open the Device Mode toolbar by left-clicking on the icon that resembles a phone in front of a tablet (see DevTools Windows and Mac keyboard shortcuts). It is found in the top left corner of the ‘Inspect’ window.
Google (CC BY 3.0)
How to Use It
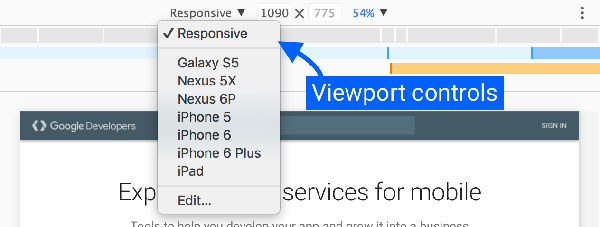
The Viewport Controls that appear at the top of the browser window allow you to choose a device from a single dropdown menu. You can add more devices to that menu by choosing the “Edit” option, then scroll through a list of checkboxes to select or deselect a device. If the device you are familiar with is not in the list, you can ‘Add’ another device. So after you select a device, the snazziest part is being able to toggle that device’s orientation. You bad!

Google (CC BY 3.0)
So there you have it. Hopefully, this has pointed some of us in the direction of a free design/development tool that can help speed mobile development work within the government.
Disclaimer: All references to specific brands and/or companies are used only for illustrative purposes and do not imply endorsement by the U.S. federal government or any federal government agency.
Federal agencies can register their mobile products—mobile websites and native apps—on the U.S. Digital Registry to verify that they’re mobile-friendly, authoritative sources of government information. Learn more about the Registry and sign up here.
Got a great idea for a mobile product or service and need help planning or releasing it? Contact the Mobile Application Development Program. Are you a federal employee interested in how agencies are using mobile technologies and building government-wide solutions? Join the MobileGov Community of Practice with your .gov or .mil email address.

